Social bookmarking service Delicious has just turned ten, and to celebrate their anniversary, the company is launching a beta redesign at next.delicious.com.
Unfortunately, this is the redesign that's convinced me Delicious and I have to finally part ways.
I've used multiple accounts on Delicious for more than six years. While I never took advantage of its social features even before AVOS acquired the company from Yahoo! in April 2011, I liked how easy it was to store and track bookmarks of all sorts, and how clean and usable its interface was.
Yahoo! made some half-hearted attempts at redesigning Delicious before selling it off; the last Yahoo! design is still active at previous.delicious.com.
ETA: Last paragraph stricken, as we heard from AVOS that previous.delicious.com's design was their initial one, not Yahoo!'s last one. My mistake.

previous.delicious.com (UI prior to September 2011)
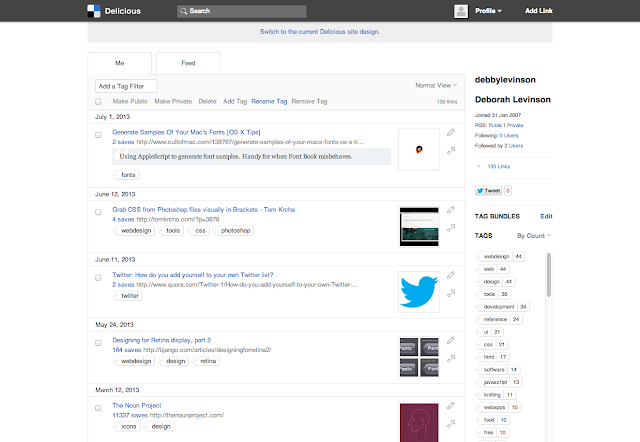
This design is a little too boxy for my taste, but at least my bookmarks and the date I bookmarked them take center stage, and the search finds numerous relevant results. The current design, however, puts far too much emphasis on a previewing area, throwing off the visual hierarchy:

delicious.com (UI after September 2011)
I don't like it, but I was able to live with it, at least until I discovered how badly the new application architecture had broken search – which no longer returns as many relevant results as the old search on previous.delicious.com – and that you could no longer edit a bookmark to fix an out-of-date or incorrect link – an astonishing omission for a bookmarking application.
So when I heard Delicious was being redesigned for its anniversary, I hoped these major usability issues would be addressed, along with its disappointing visuals.
Nope.

next.delicious.com (beta UI, launch date TBD as of this blog post)
What's working:
- The simple typography in blue and shades of gray is easy on the eyes.
- Delicious' corporate blue has always been a particularly pretty shade of the color.
- Links get an appropriate amount of space in the layout relative to their importance in the visual hierarchy.
- And ... no, that's it.
What's not working:
- The vibrant blue in the left column is too strong, drawing attention away from the link area.
- The mysterious histogram below the user's name, which presumably represents activity over time, but which is wholly non-interactive and therefore utterly useless. (It's presumably an attempt to call back to Yahoo!-era Delicious' history graph feature.)
- Equally mysterious dual numbers (not shown in this screenshot) that may accompany a bookmark identify whether you were the first user to save a specific link – not that anyone will guess that's what the extra number means without rolling over it for a tooltip.
- Contrast of the "search" type in its form field is so poor – a mere 1.3:1 ratio, according to Colour Contrast Analyser, when 5:1 is the minimum to hit AA accessibility ratings – that even I, with my 20/20 corrected vision, nearly couldn't tell I was looking at a search box. Heaven help a user who's actually visually impaired but can generally get by without a screen reader.
- And the unforgivable sins: search still doesn't work as well as it did on previous.delicious.com, and you still can't edit a link.
Worse, there are new usability problems with this design. Consider the tag cloud for a user like me, with 147 tags I can display above my links:

Small tag cloud on next.delicious.com
versus the default view of a tag cloud for another longtime user, with over 2,000 tags:

Default next.delicious.com tag cloud size for a user with many tags
I hope this user likes scrolling to see his bookmarks.
Presumably the product team assumes that users with this many tags will simply search for a tag rather than relying on their tag cloud to locate things. This would be a fair assumption, except that I'm willing to bet that there are many users who have similarly named tags after years of Delicious autocomplete suggestions (for example, I have "knit," "knitting," and "knitting_patterns"), and being able to browse your tag library is handy for locating bookmarks that may not be filed quite where you expect.
Tag bundles, introduced before Yahoo! sold off the company, were one way of dealing with that problem: they allowed users to create groups of related tags, so if I wanted, I could quickly see just my knitting- or CSS-related tags. To create a bundle in the previous.delicious.com interface, you were shown a list of tags to choose from, which eliminated guesswork and ensured you were likely to catch all the tags related to a given concept.

previous.delicious.com's tag bundle creation interface
The beta Delicious UI unfortunately replicates the current one: the tag selection interface relies purely on autocomplete, and while this makes for an uncluttered interface, it's useless for people with long lists of tags. Without the list of tags to rely on, you're bound to miss tags you would want to include in the bundle.

next.delicious.com's tag bundle interface
I give up. It's my job to help organizations use good design to enhance usability, and this design is neither good nor usable – in fact, it's so anti-usability I'm switching entirely to Pinboard, which has virtually no visual design, but does what I need it to do quickly and intuitively.
I doubt I'll be the only one to finally pack up and go.




1 comments:
AVOS has seriously pooched up Delicious! I'm moving on too.
Post a Comment
Note: Only a member of this blog may post a comment.