We've recently come across questions online and in our own work about how to deal with negative selections in a checkbox UI. Usually, a checkbox's on/off status in something like faceted nav is enough to convey that you're not interested in seeing results from the unselected items. But what if you specifically want to select items to exclude?
Grafting NOT functionality into a checkbox UI can make the UI feel overly complicated and unintuitive. But a couple days ago, quite by chance, I found a site that's doing it well.
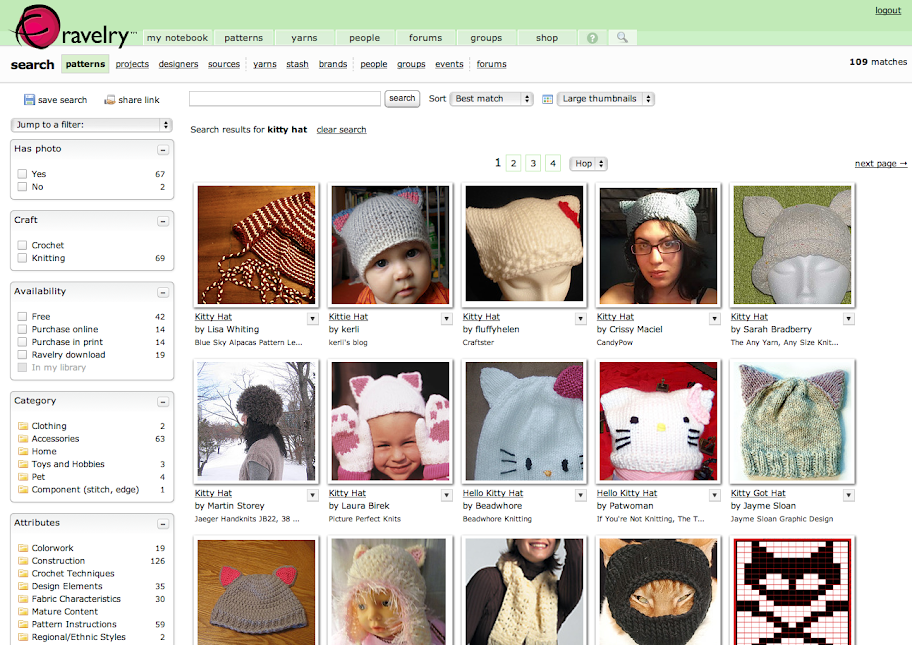
I was searching for a knitting pattern on Ravelry, an online community for people interested in fiber arts. Ravelry's search uses a standard faceted UI to help narrow results:

Since I don't crochet, I clicked on "knitting" in the Craft box to limit the number of patterns. That's when this additional dropdown appeared:
I pulled it down to explore further:
Ravelry's use of simple Venn diagrams to convey what can be confusing search concepts to nontechnical users is a great idea, and using soft colors and a light gradient to help the dropdown feel friendly and accessible is also a smart choice. But I was especially pleased to see them take things one step further once you actually select an item in a NOT search:
Putting the "do not" icon in the checkbox reinforces the choice the user made from the dropdown, and makes it crystal-clear how search results will be affected.
For most Ravelry searches, you won't need this additional UI feature. But it's there if you do, and it's the best solution I've seen for this complicated problem.
Adding NOT selections to checkbox interfaces
Subscribe to:
Post Comments (Atom)
About seen + learned
An archived blog by Deborah Levinson and Tania Schlatter, formerly of Nimble Partners, about what we learned and did as user experience designers (creating human-centered websites and applications: information architecture, prototyping, usability and visual design) from 2008-2014.
Labels
Monthly Archive
- Nov 2014 (2)
- Jun 2014 (3)
- May 2014 (3)
- Apr 2014 (1)
- Mar 2014 (1)
- Jan 2014 (2)
- Nov 2013 (1)
- Oct 2013 (1)
- Sep 2013 (2)
- Aug 2013 (2)
- Jul 2013 (1)
- Jun 2013 (2)
- May 2013 (2)
- Apr 2013 (3)
- Jan 2013 (1)
- Oct 2012 (1)
- Sep 2012 (1)
- Dec 2011 (1)
- Oct 2011 (2)
- Sep 2011 (1)
- Jul 2011 (2)
- Jun 2011 (1)
- May 2011 (1)
- Mar 2011 (1)
- Jan 2011 (1)
- Nov 2010 (1)
- Oct 2010 (6)
- Sep 2010 (2)
- Jul 2010 (3)
- Apr 2010 (1)
- Mar 2010 (2)
- Feb 2010 (1)
- Nov 2009 (2)
- Sep 2009 (2)
- Aug 2009 (1)
- Jul 2009 (1)
- Mar 2009 (4)
- Jul 2008 (1)







0 comments:
Post a Comment
Note: Only a member of this blog may post a comment.